はじめに
この記事では、ゴールを作成する手順を説明します。Blueprintの作成から当たり判定の設定、プレイヤーとの重なり判定、ゴール表示用のUIウィジェットの作成まで、ステップバイステップで解説しています。
※この記事ではUE5.3.2を使用しています。
今回は、このような処理を作ります。
「UI表示」でのゴール
UI表示用のBlueprintを作成
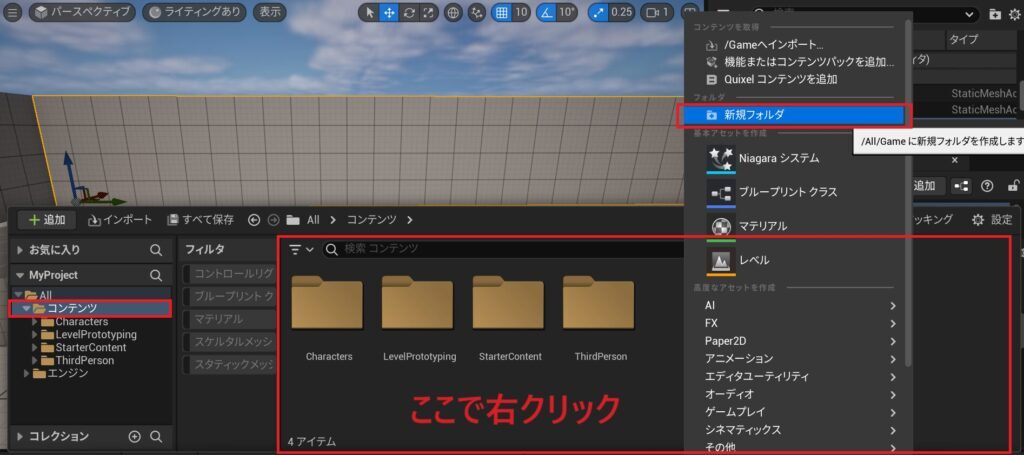
コンテンツ内で右クリックして「新規フォルダ」を選択。もしくは、「 Ctrl + Shift + N 」のショートカットキーでフォルダを作成します。フォルダ名は「Goal」にしました。

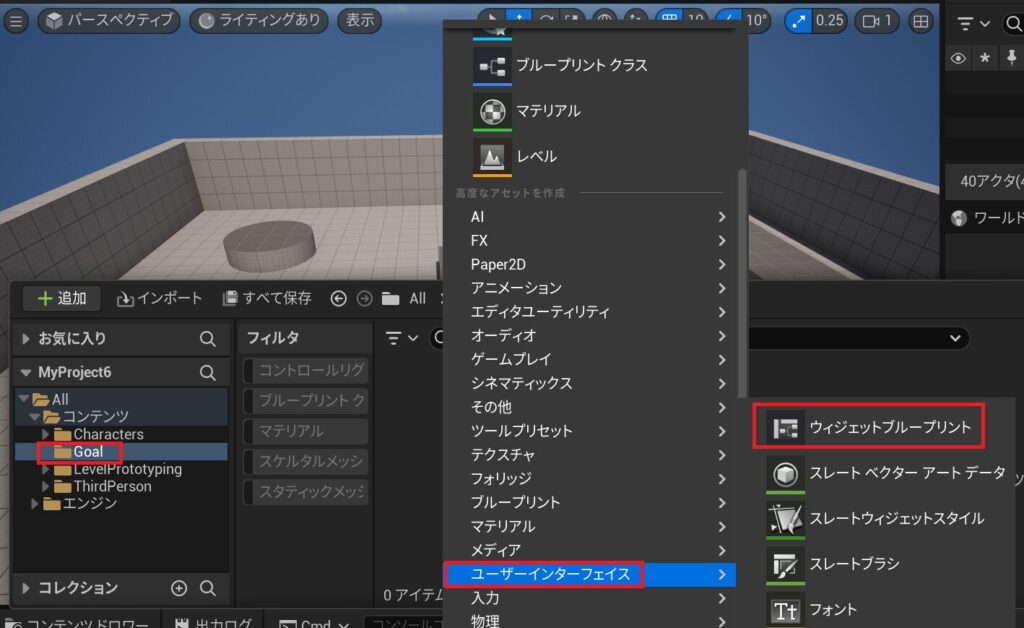
「Goal」内で右クリックして「ユーザーインターフェース」の「ウィジェットブループリント」を選択します。

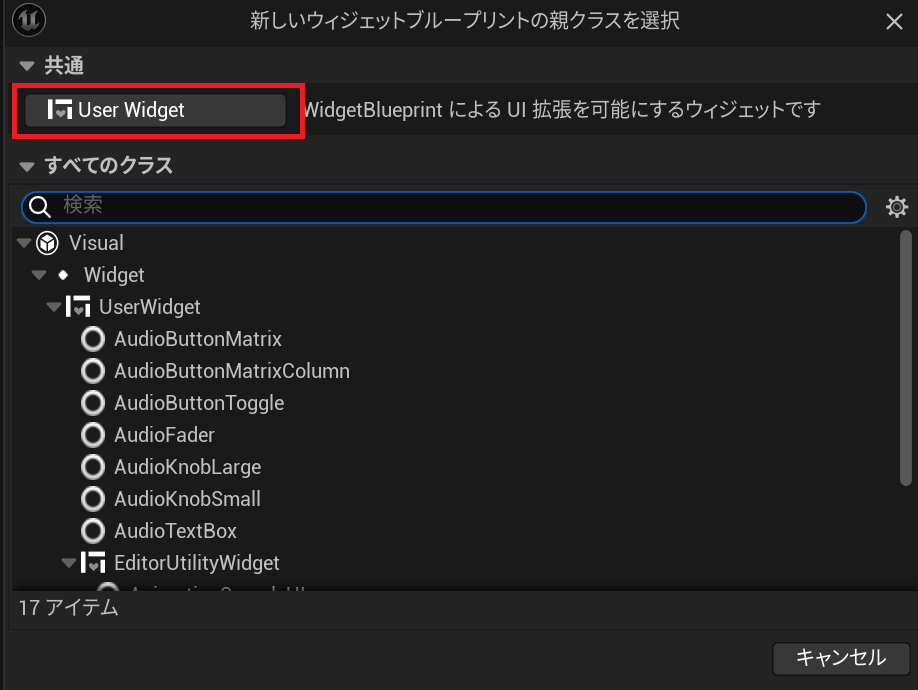
「 User Widget」をクリックします。

名前は「 WBP_Goal」にしました。
「 WBP_Goal」をダブルクリックして、編集画面を表示します。

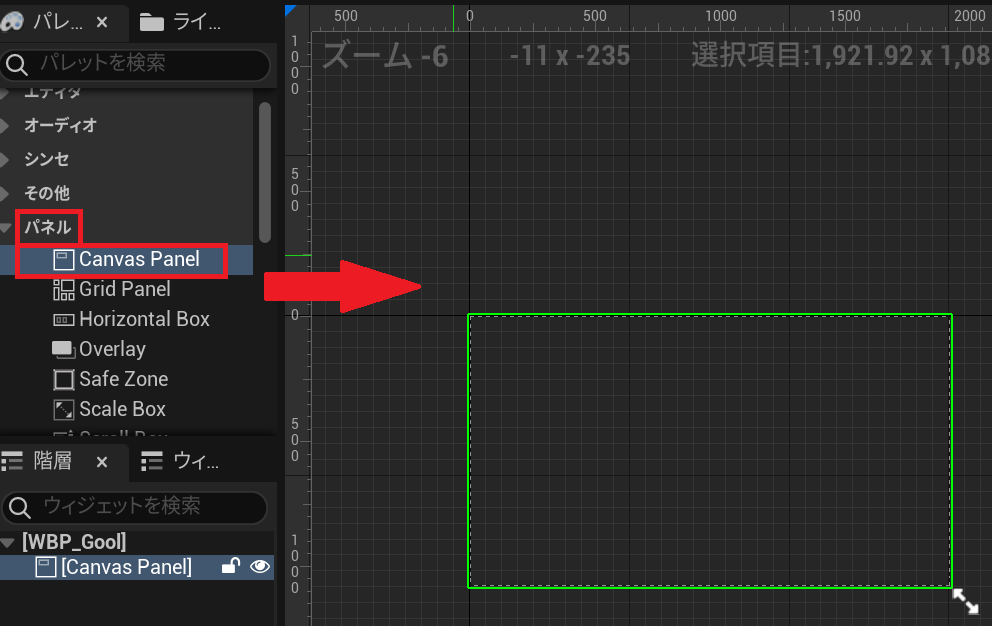
「パネル」の「Canvas Panel」をドラック&ドロップで追加します。

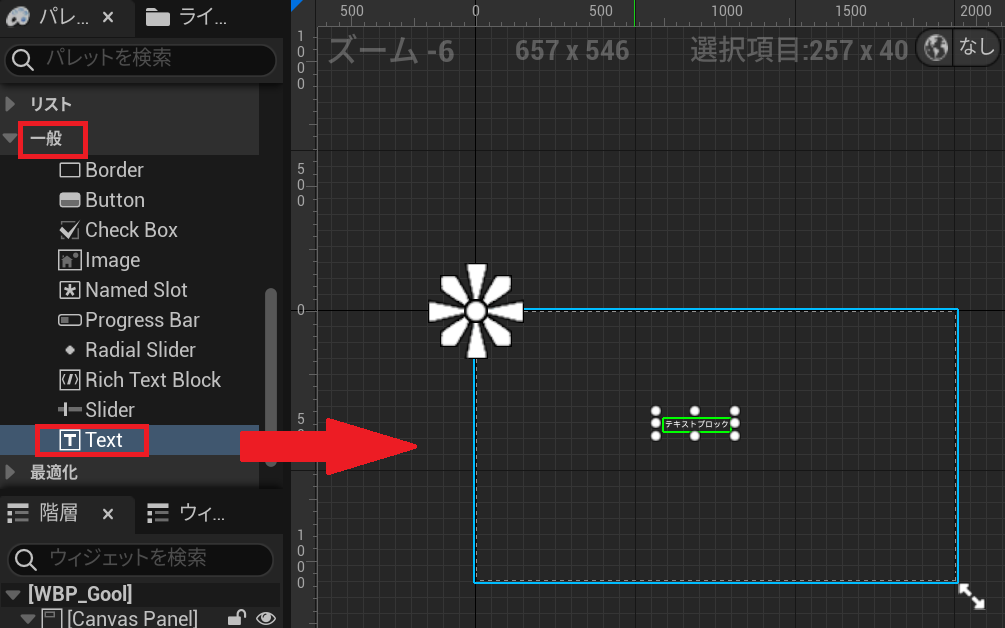
次に「一般」の「Text」をドラック&ドロップで追加します。

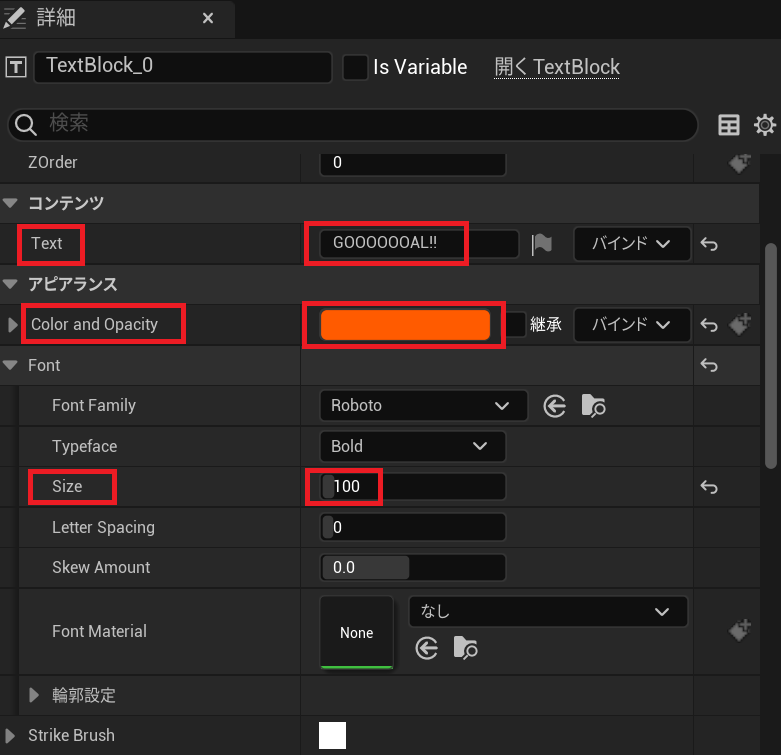
次に追加したTextの詳細欄の設定を行います。
「コンテンツ」の「Text」に「GOOOOOOAL!!」と入力します。
「アピアランス」の「Color and Opacity」で色を変更します。
「Font」の「Size」を「100」にします。

テキストを表示させたい場所に調整します。最後にコンパイルと保存をします。

Goal判定用のBlueprintを作成
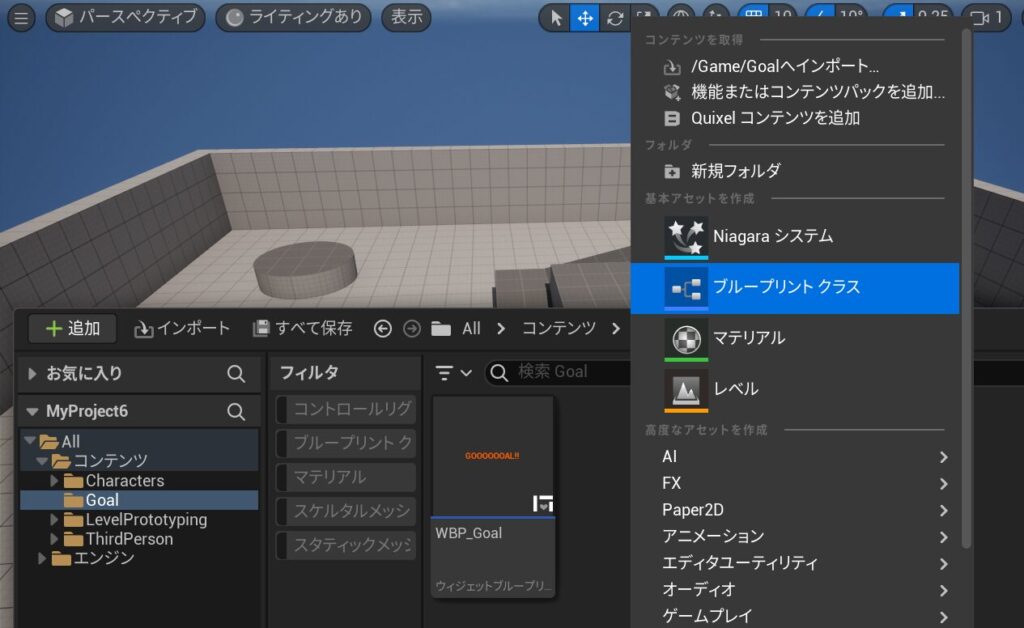
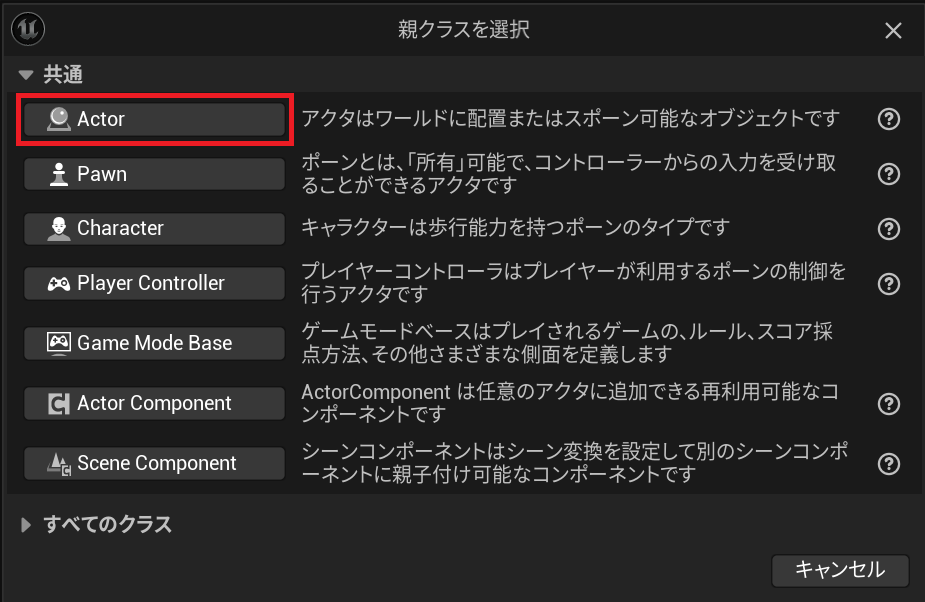
「Goal」内で右クリックして「ブループリントクラス」を選択、「 Actor 」をクリックします。


Acorの名前を「 BP_Goal 」にします。

当たり判定の処理を作成
「 BP_Goal 」をダブルクリックして、ブループリントの編集画面を表示します。
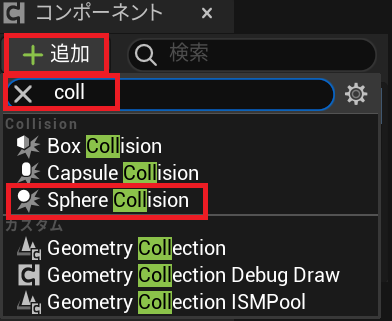
「 + 追加」、検索で「coll」を入力して「Sphere Collision」を追加します。

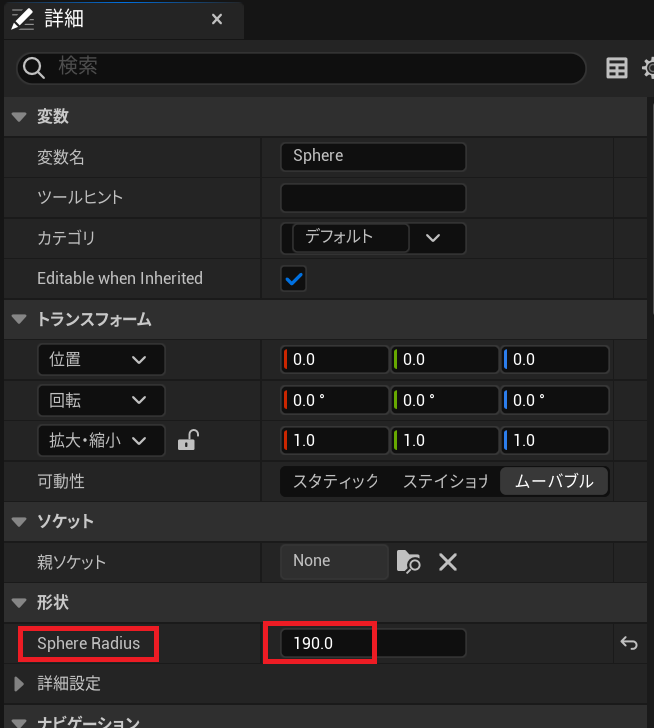
詳細の「Sphere Radius」を「190」に設定して、コンパイルと保存を行います。

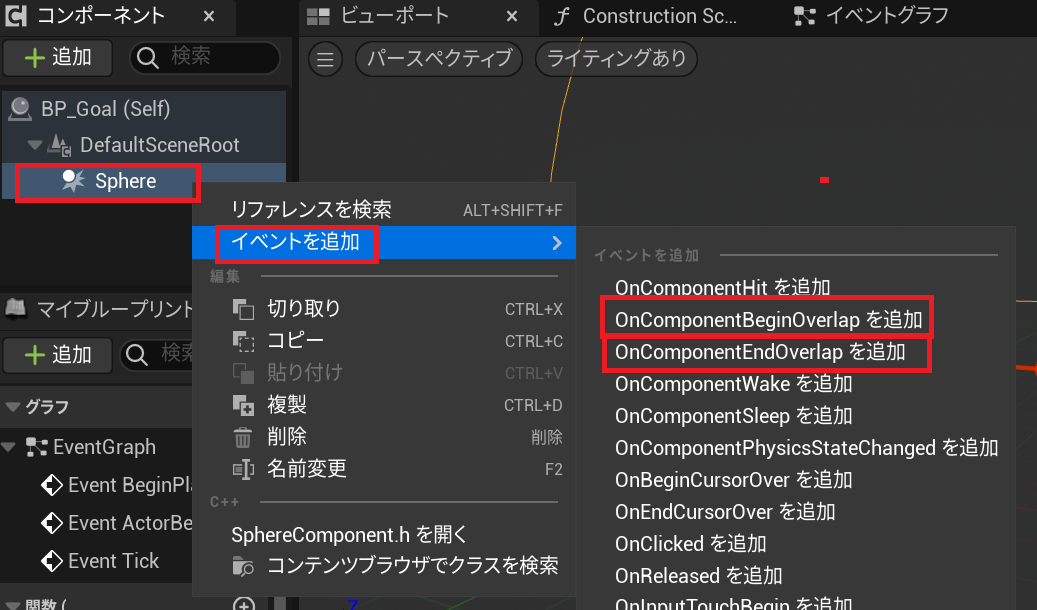
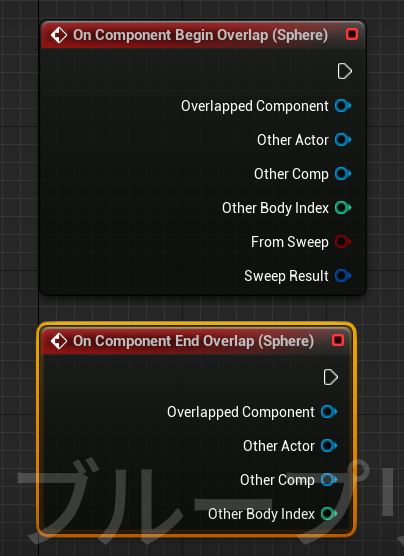
「Sphere」を右クリックして、「イベントを追加」、「 On Component Begin Overlap 」と「 On Component End Overlap 」を追加します。
「 On Component Begin Overlap 」は「Sphere Collision」と何かが重なった時、「 On Component End Overlap 」は離れた時に実行されます。


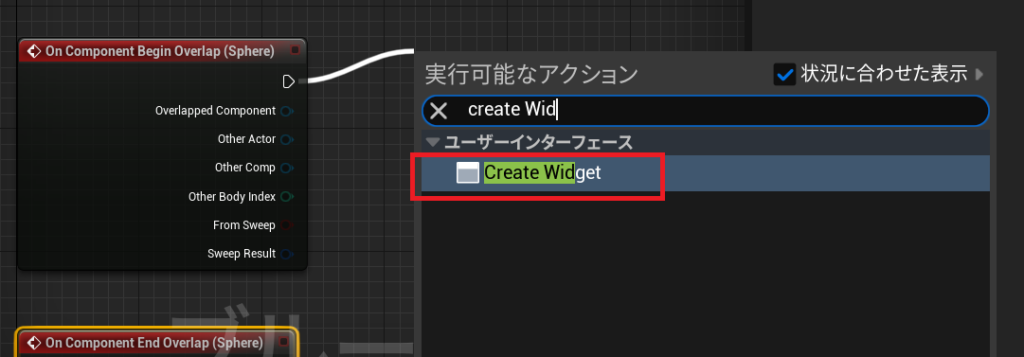
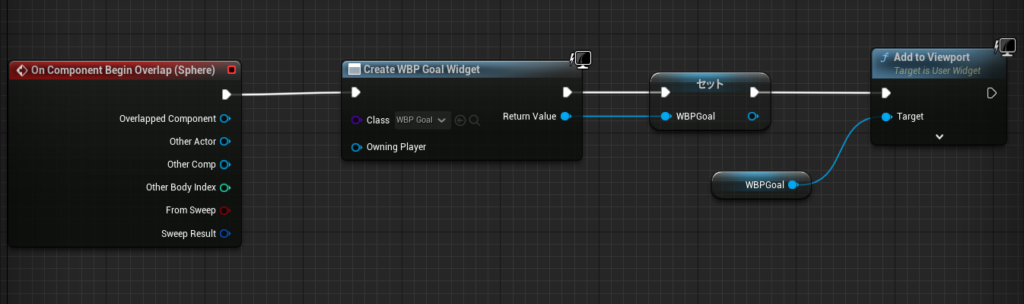
「 On Component Begin Overlap 」に「Create Widget 」を繋げます。

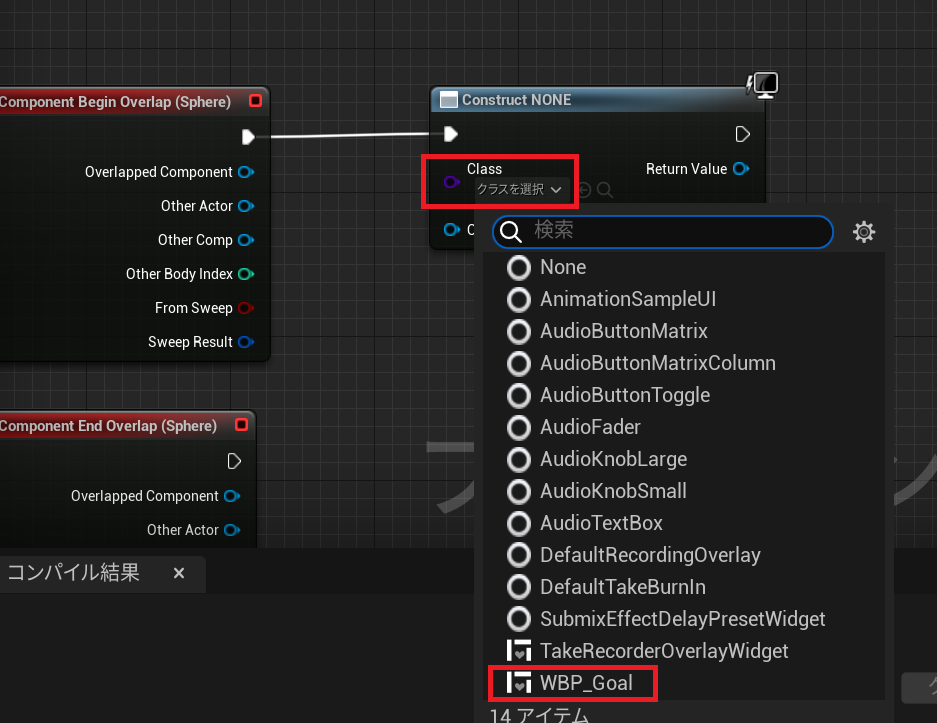
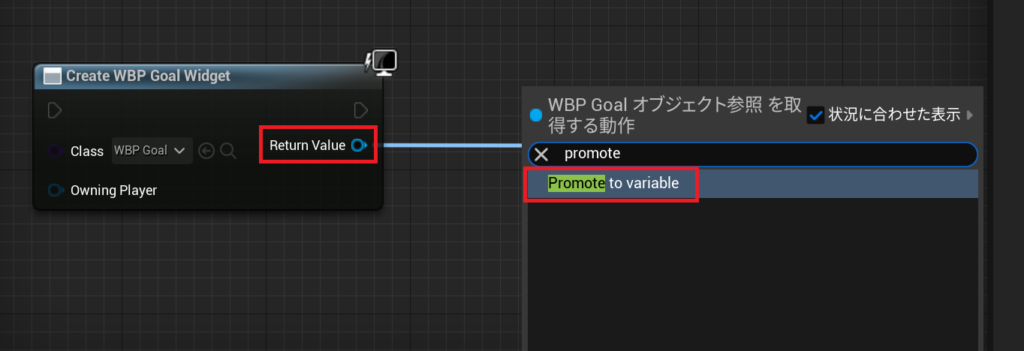
「Class」から先ほど作成した「WBP_Goal」を選択します。

「Return Value」 ピンから線を伸ばして 「Promote to Variable」を選択します。

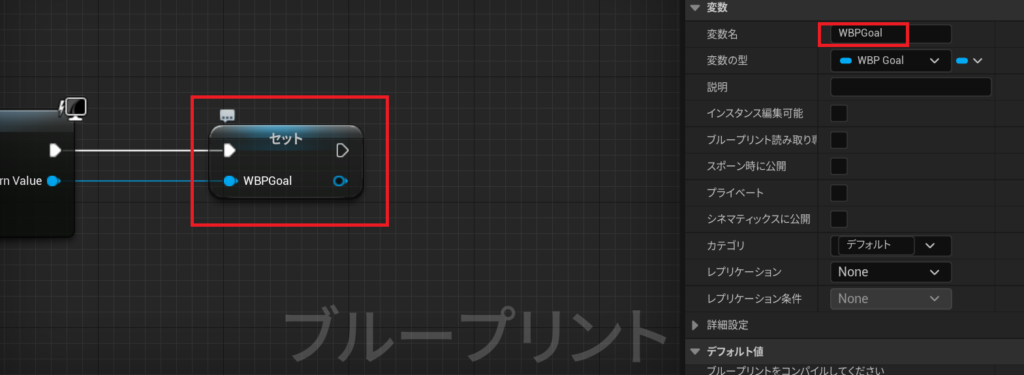
「セット」ノードを選択した状態で、右の詳細欄の変数名を「 WBPGoal」に変更します。

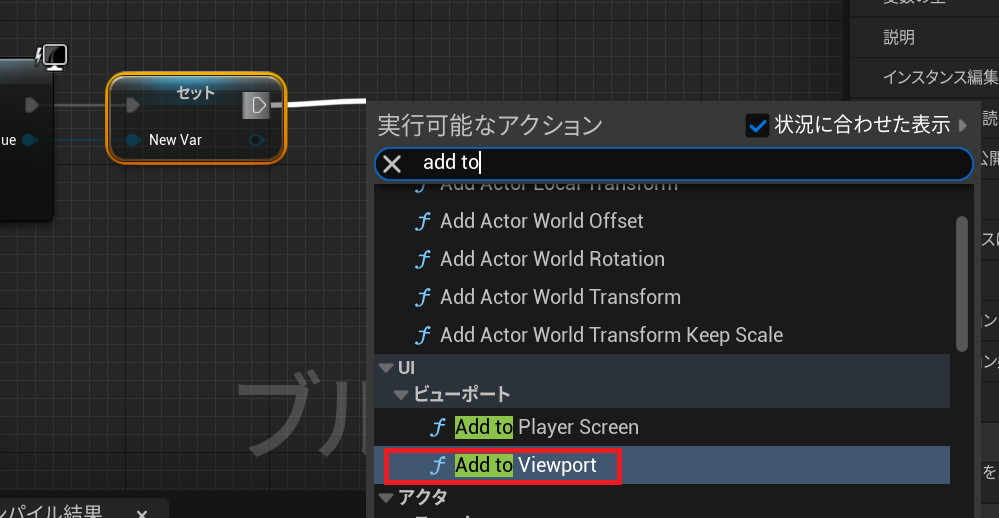
「セット」ノードの出力ピンから、 「Add to Viewport」 ノードを探して追加します。

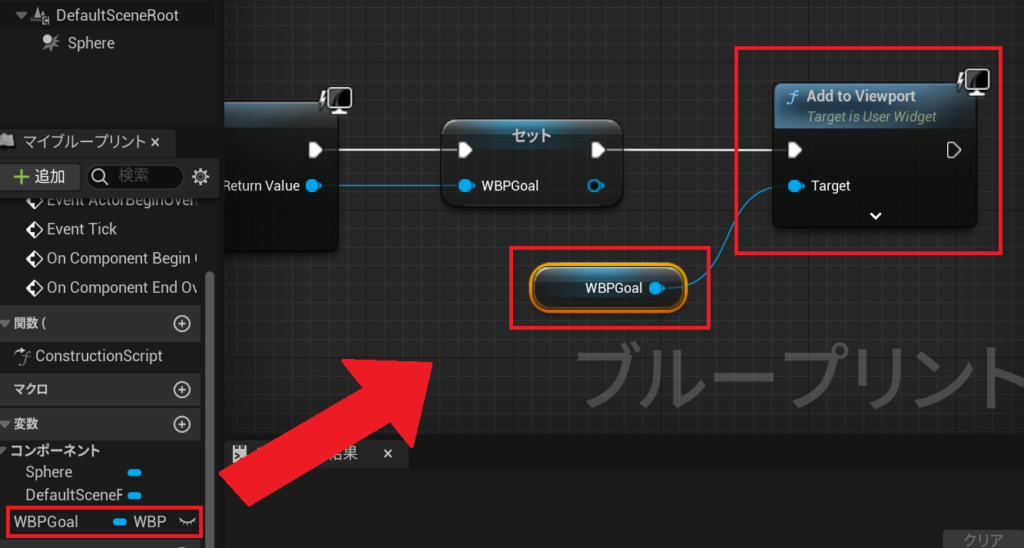
[マイブループリント] パネルから 「WBPGoal」変数をグラフへ 「Ctrl 」を押したままドラッグ&ドロップします。次に「WBPGoal」変数を「Add to Viewport」の「Target」に繋ぎます。

Add to Viewportノードを使用するとWidgetを表示できます。

次に「 On Component End Overlap 」の処理を作成します。
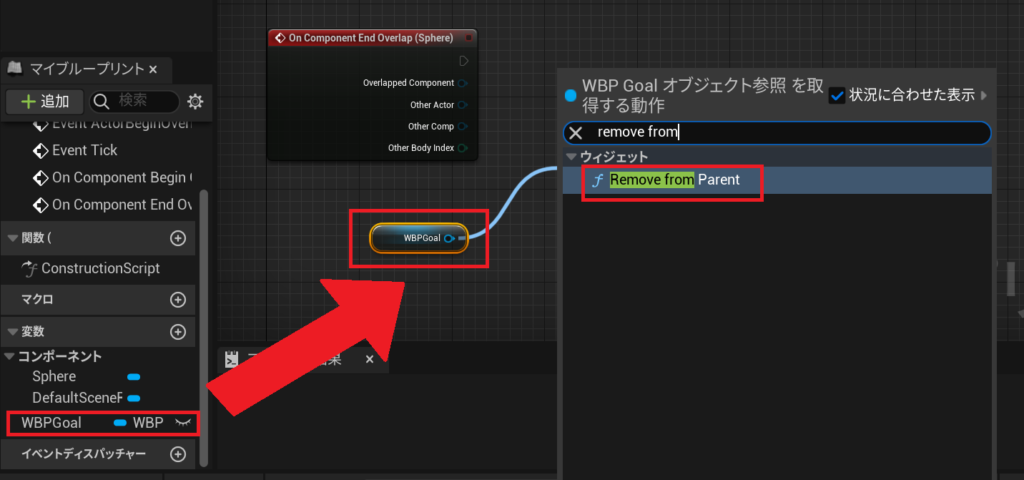
[マイブループリント] パネルから 「WBPGoal」変数をグラフへ 「Ctrl 」を押したままドラッグ&ドロップします。
「WBPGoal」ピンから「Remove from Parent」を探して追加します。

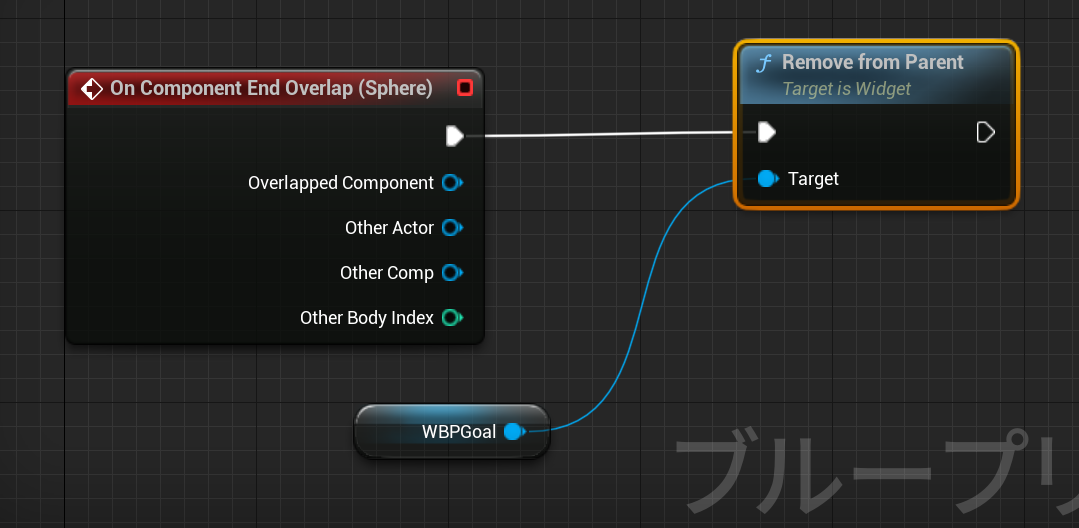
「 On Component End Overlap 」と「Remove from Parent」 の実行ピンを繋げます。Remove from Parentノードを使用するとWidgetを非表示にできます。

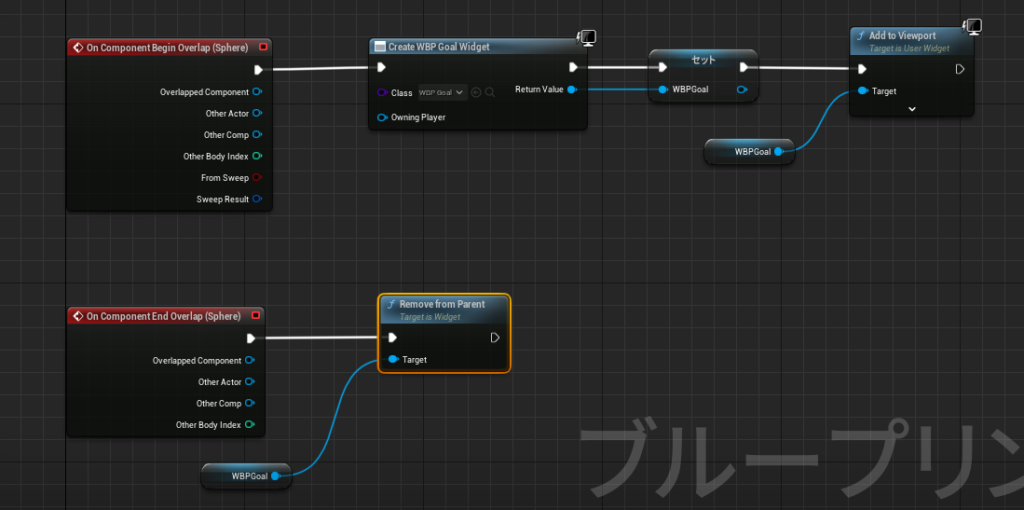
以下が Blueprint の全体図です。

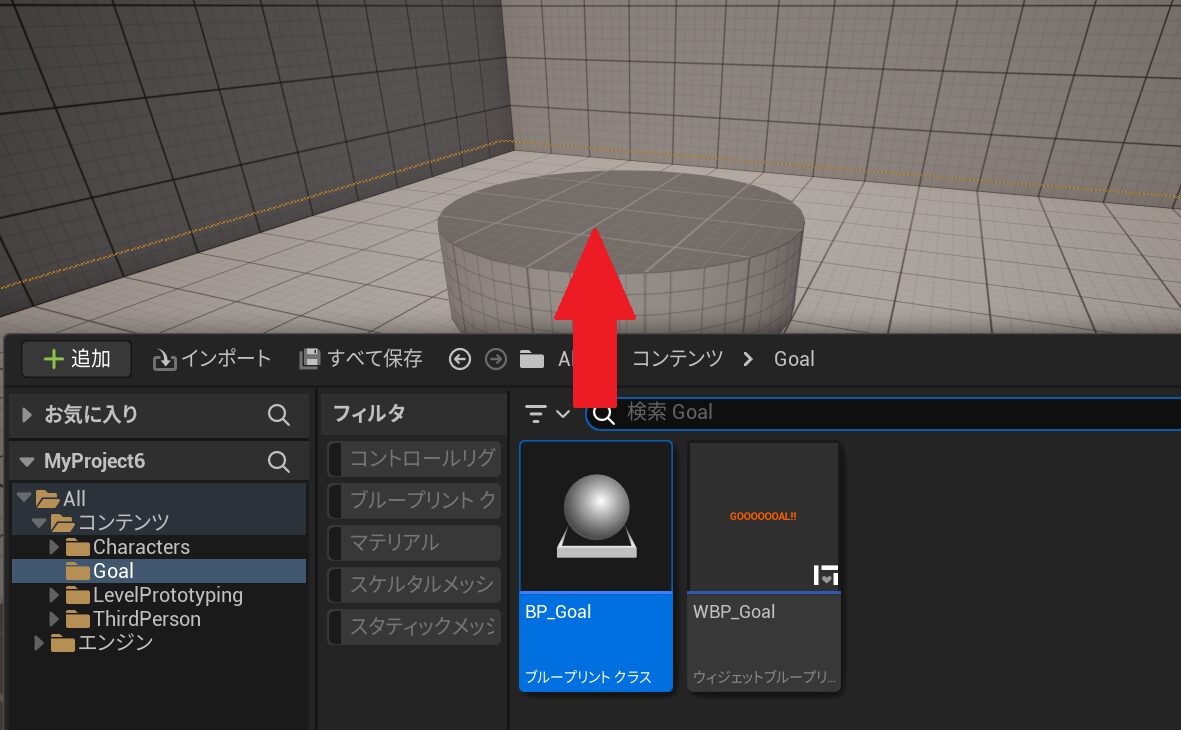
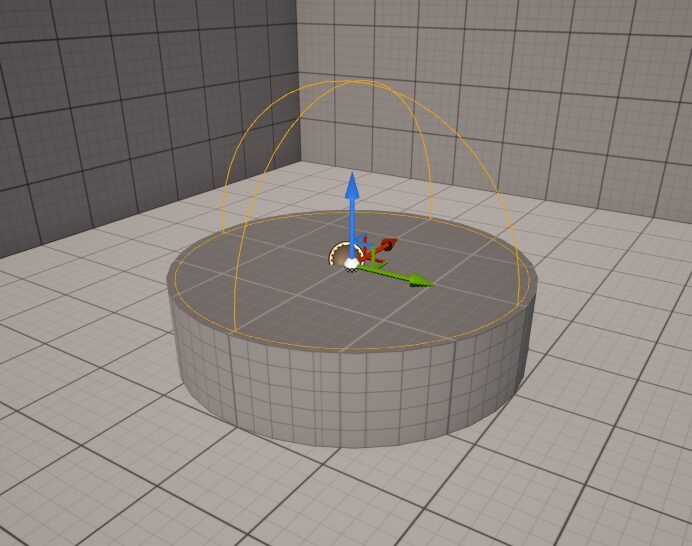
レベルに「BP_Goal」をゴールにしたい場所に配置します。


これでゴールが完成しました。
まとめ
ゴールを作成するためには、Blueprintでゴール判定用のアクタを作成し、当たり判定とプレイヤーとの重なり判定を設定します。さらに、UIウィジェットを作成してゴール表示を行います。レベル内でアクタを配置して、ゲームプレイヤーがゴールに到達できる仕組みを実装しましょう。
書籍で学びたい方はこちら >> UE5 おすすめ本 3選!初心者必見!








コメント