はじめに
Unreal Engine の Niagara Fluids プラグインを使用して、水の動きの作成方法を紹介します。この記事では、2つのテンプレートを使用して、水のエフェクトを作成します。
Niagara Fluids とは
Unreal Engine でリアルタイムの流体エフェクトを作成するためのプラグインです。
流体シミュレーションを使用すると、周囲のオブジェクトに動的に影響される水面の波立ちや炎、煙の揺れなど、物理的にリアルな挙動を表現できます。
まだベータ機能のため、今後さらにアップデートされるでしょう。
※この記事ではUE5.3.2を使用しています。
今回は、このような処理を作成します。
NigaraFluidsで水の動きを作成
NigaraFluidsプラグインを追加
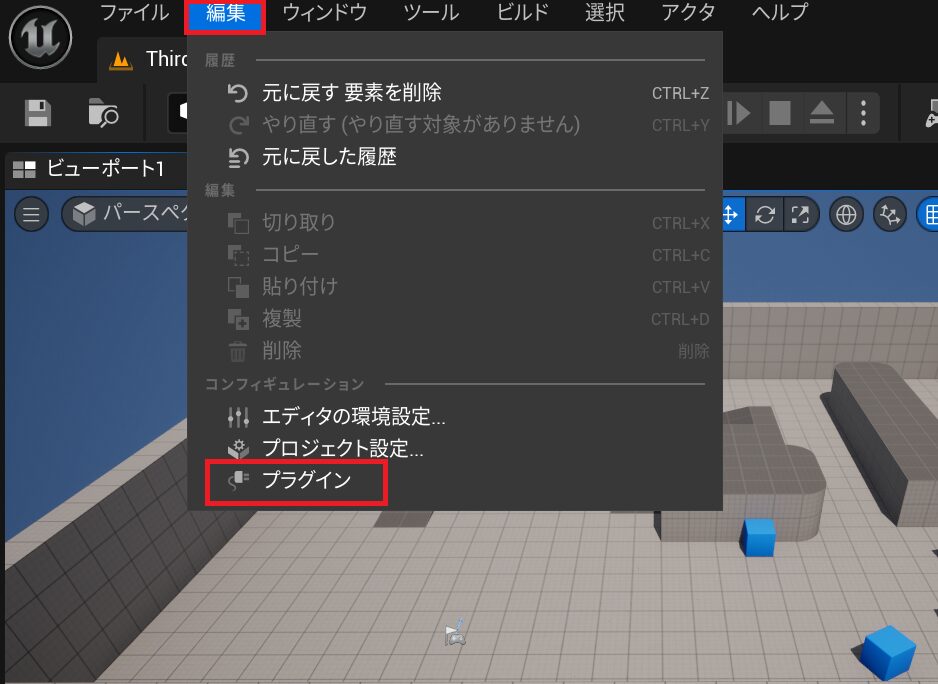
「 編集」、「プラグイン」を選択します。

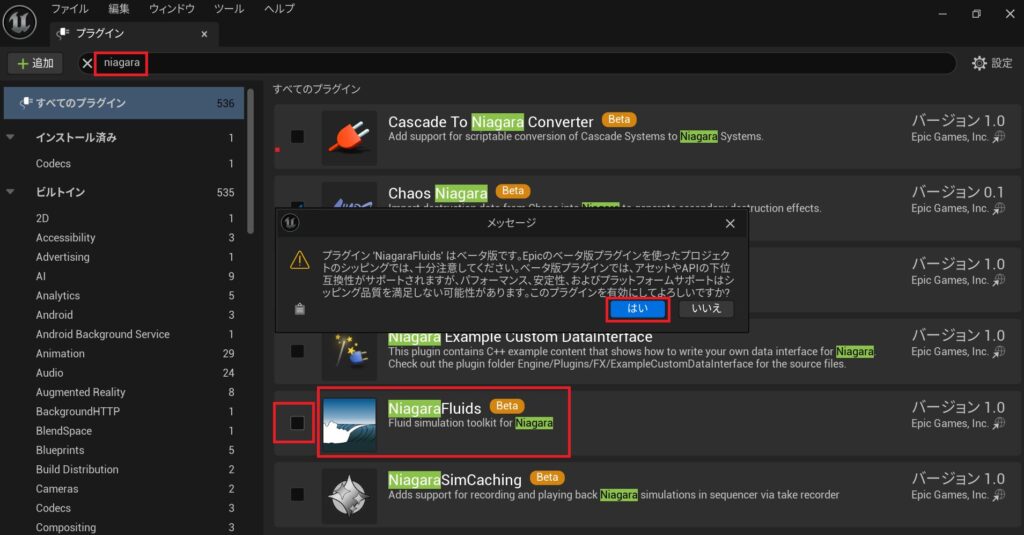
検索欄に「 niagara 」と入力して、「Niagara Fluids」にチェックを入れてください。
ベータ版の為メッセージが表示されます。「はい」を選択します。

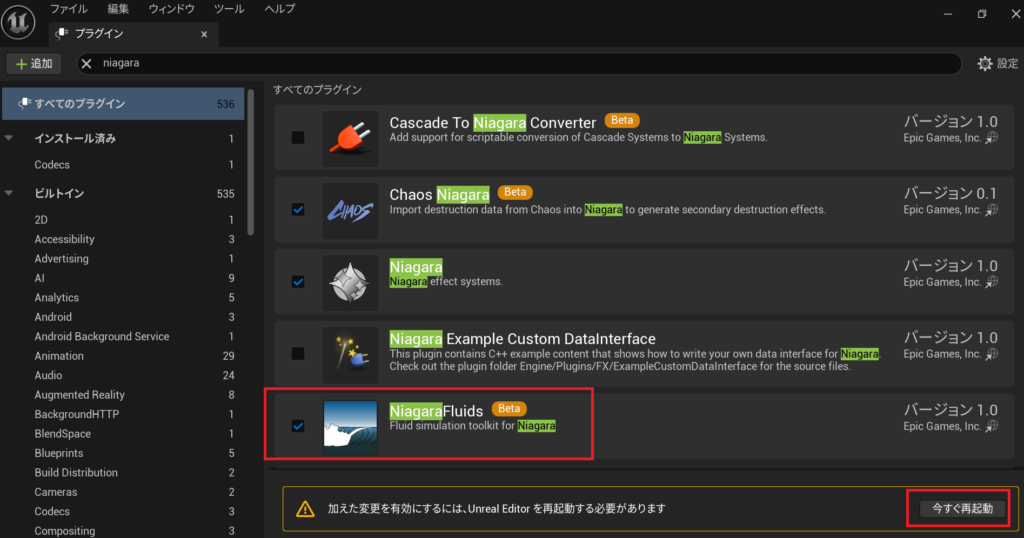
「今すぐ再起動」を押してください。

Grid 2D SW Pool テンプレートで作成
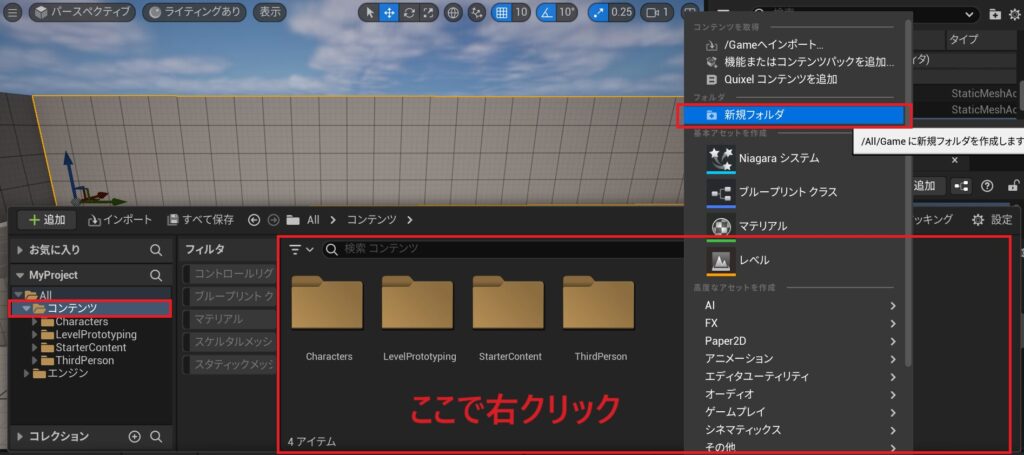
コンテンツ内で右クリックして、新規フォルダを作成します。名前は「Water」にしました。


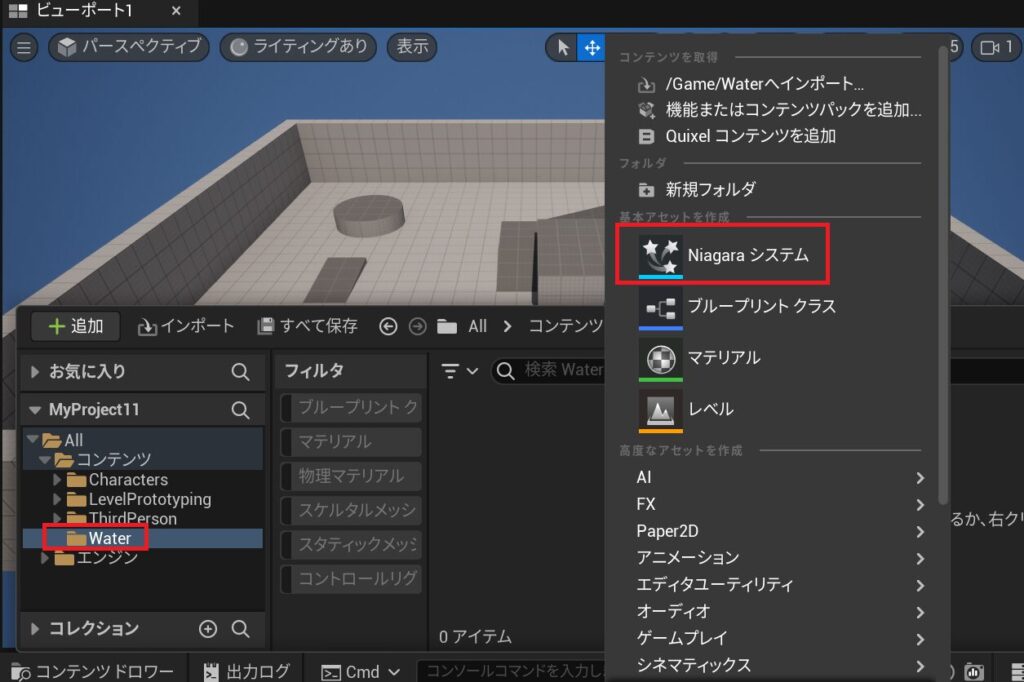
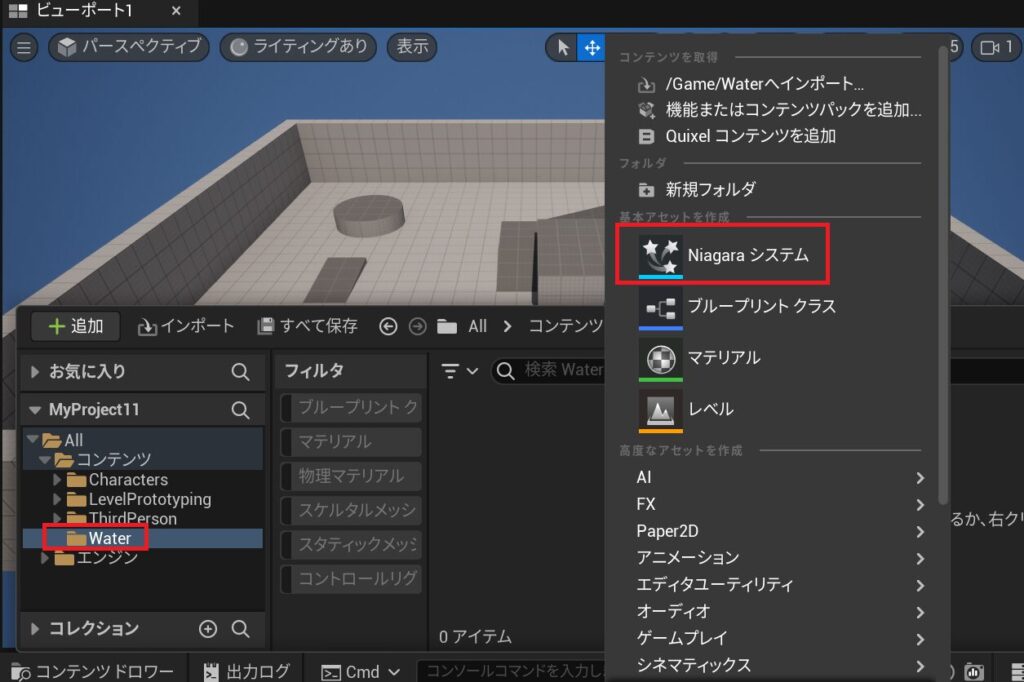
Water フォルダ内で、右クリックして「Niagaraシステム」を選択します。

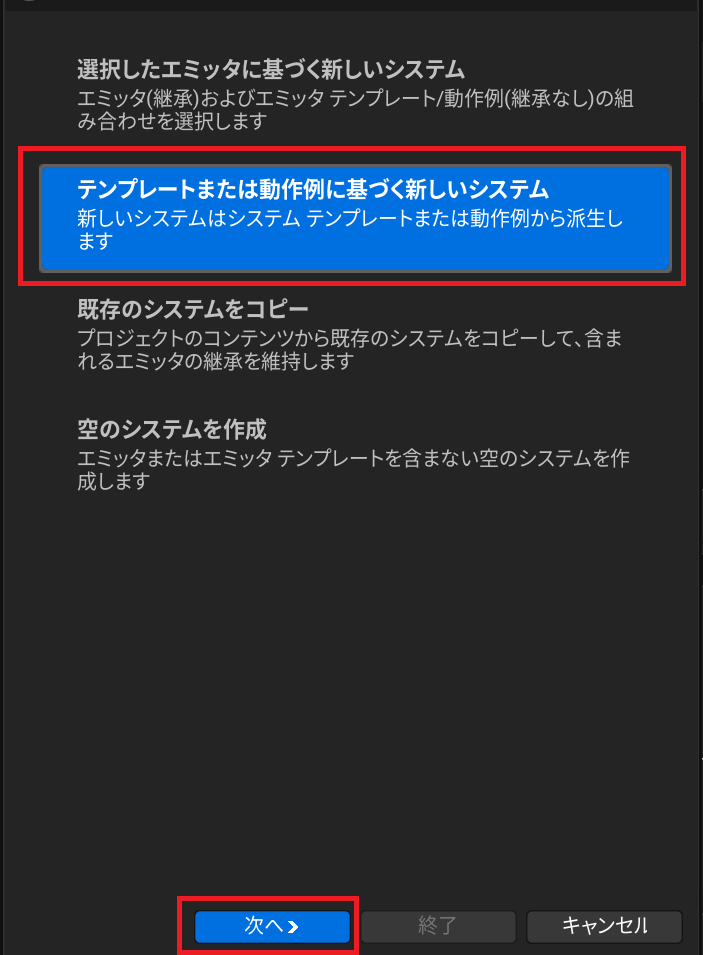
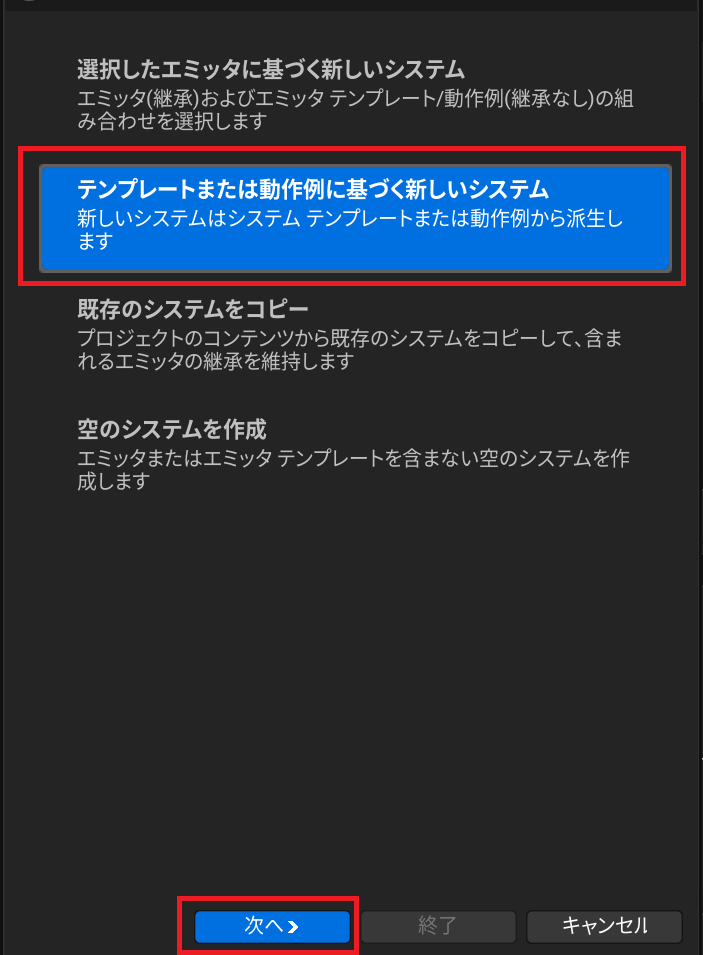
「テンプレートまたは動作例に基づく新しいシステム」を選択して「次へ」を押してください。

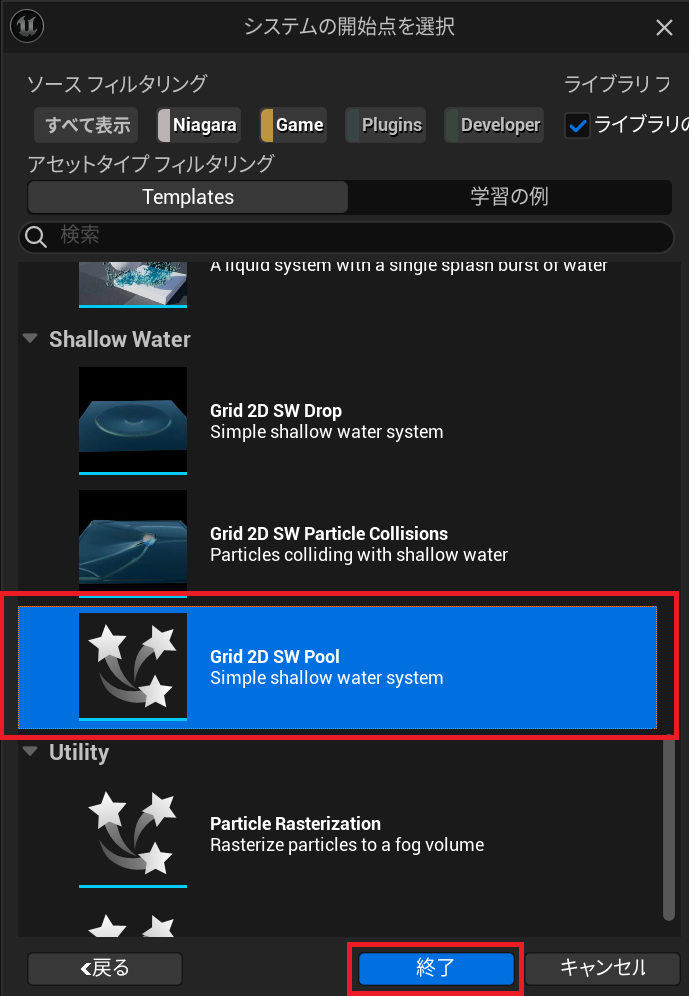
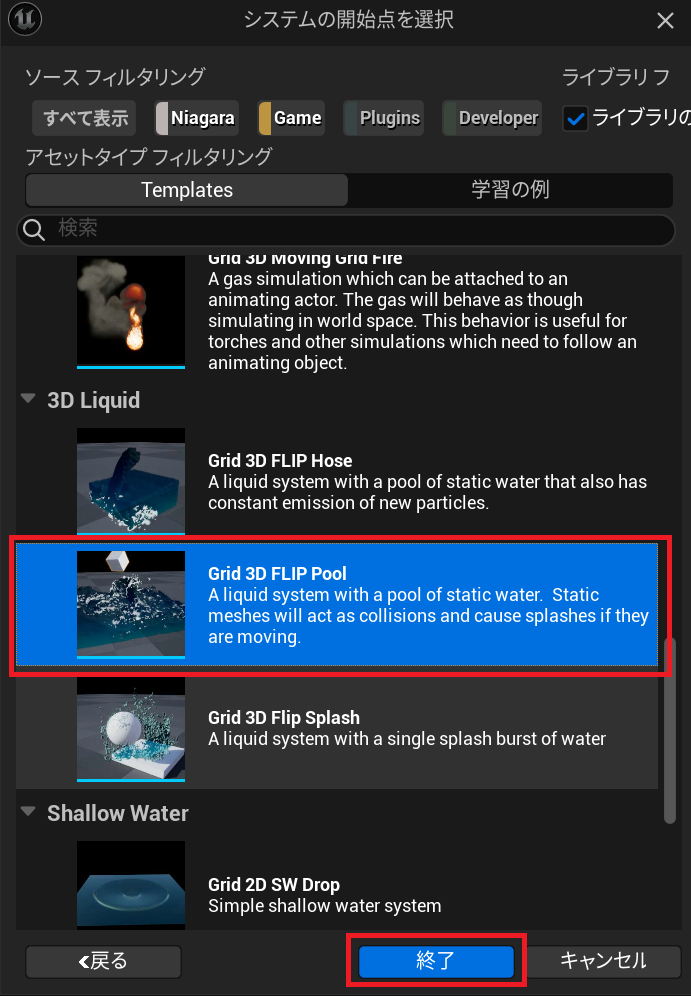
「 Grid 2D SW Pool 」を選択して「終了」を押してください。

名前は「 NS_Water」にしました。

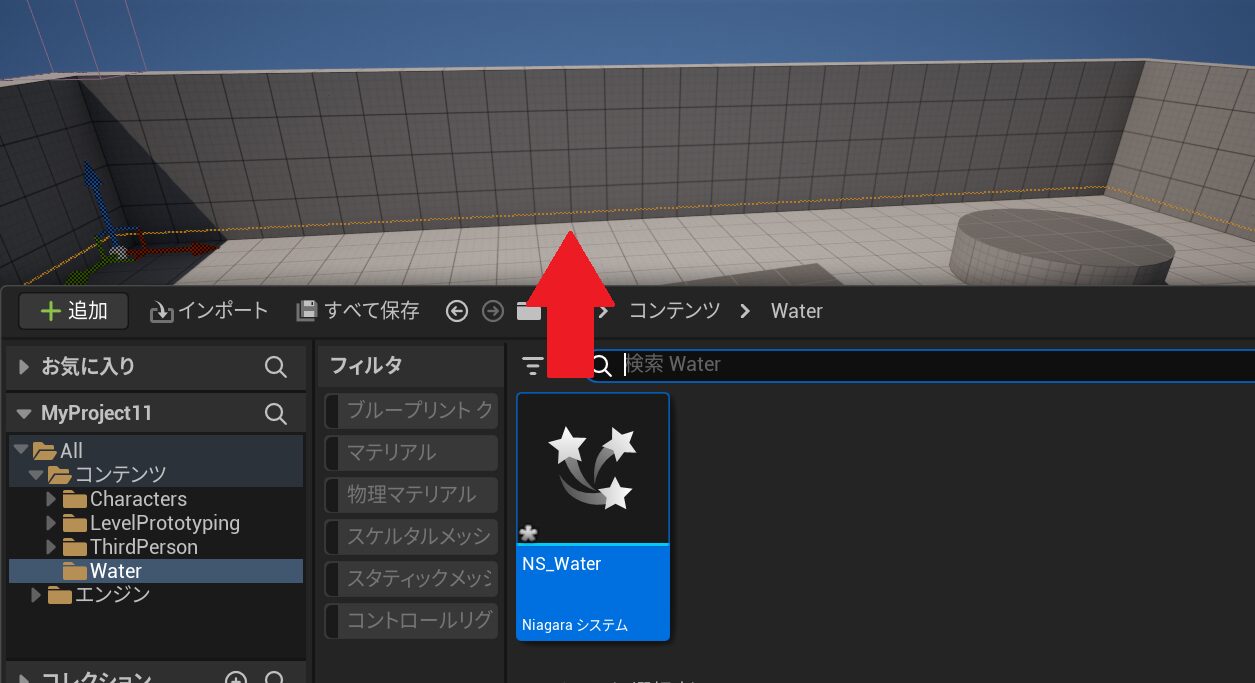
レベルに「 NS_Water」を配置します。

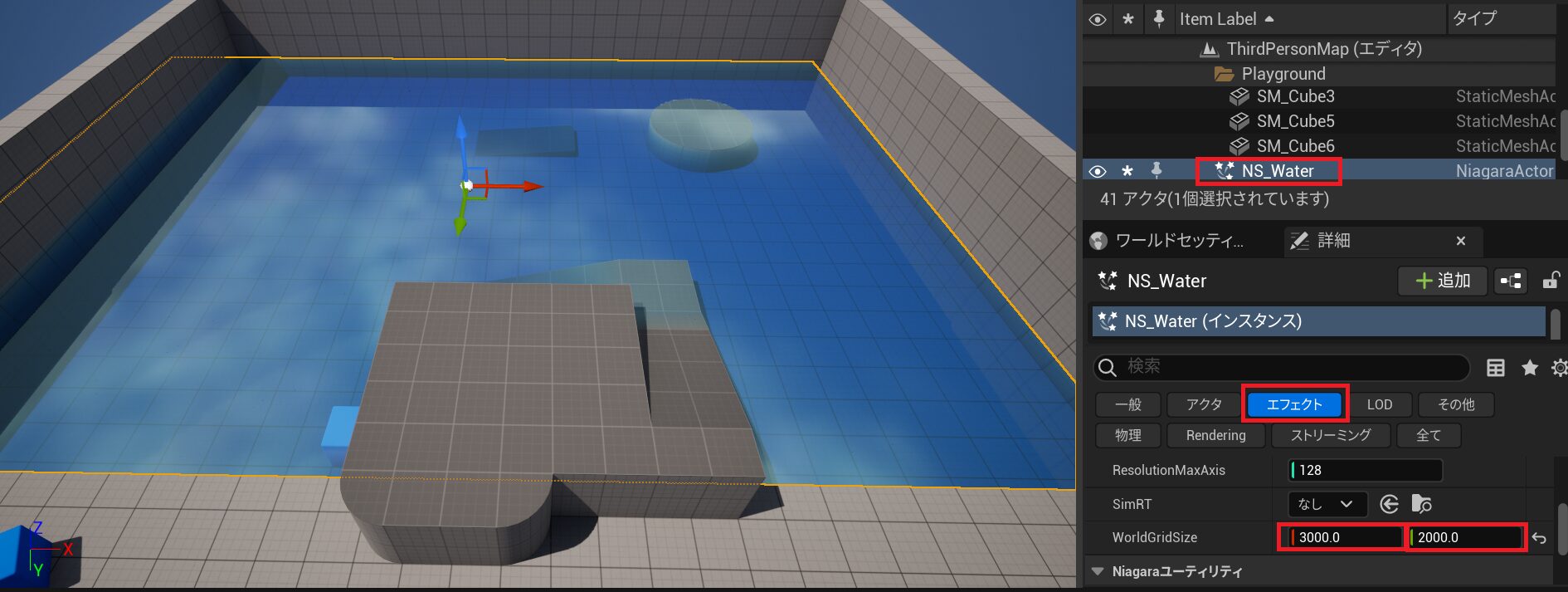
「 NS_Water」を選択した状態で、「エフェクト」の「WorldGridSize」:X「3000」Y「2000」に設定して水面にしたい場所に位置を調整してください。

次にプレイヤーが触れたら波が立つようにする為に「NS_Water」と「プレイヤー」にタグをつけます。
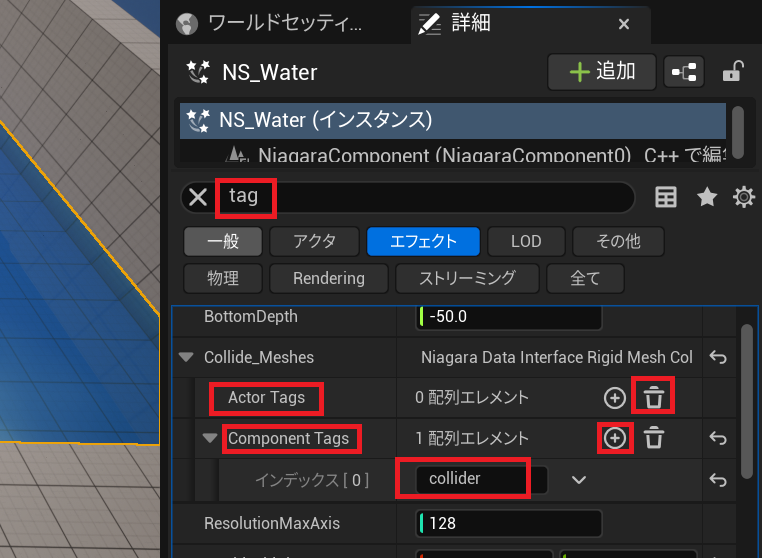
「 NS_Water」を選択した状態で、「tag」と検索してください。「Actor Tags」はゴミ箱のボタンを押して削除します。
「Component Tags」は「+」でインデックスを追加して「collider」と入力します。

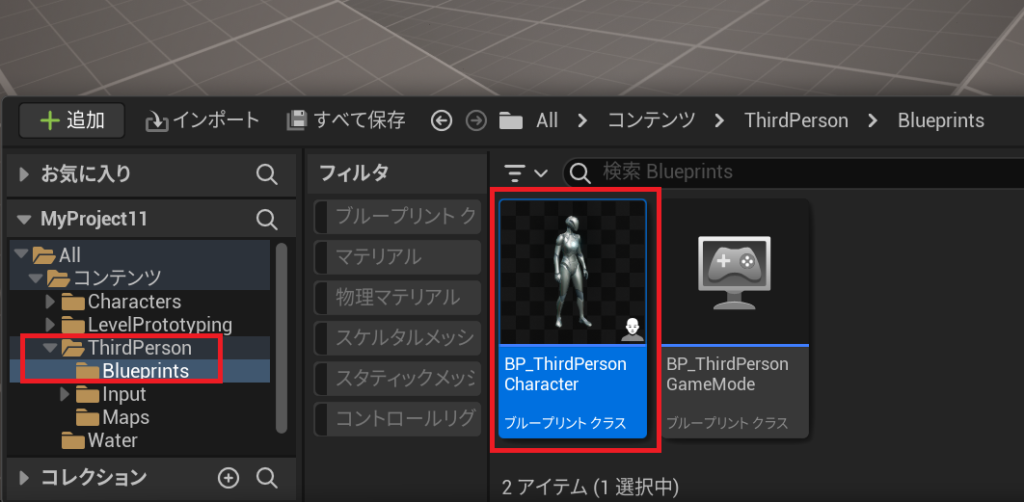
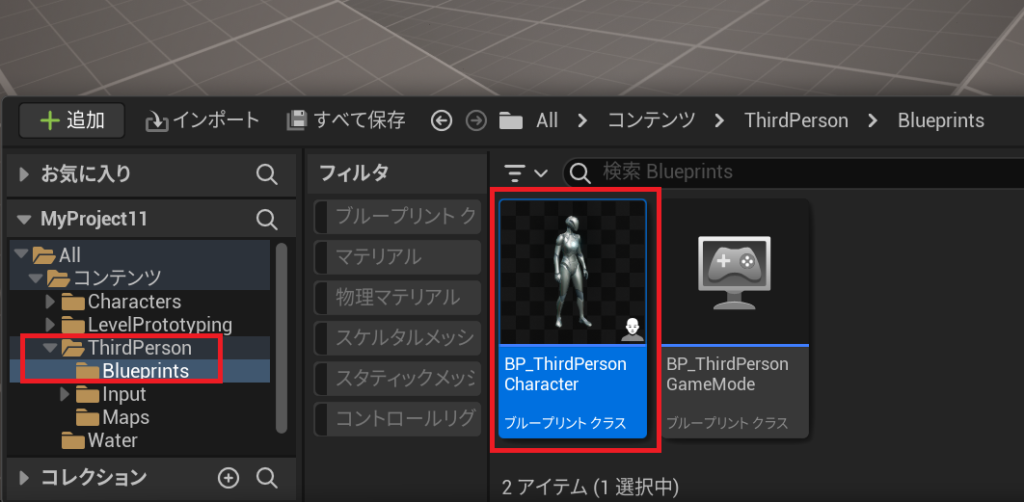
次は「プレイヤー」にタグをつけます。「 ThirdPerson 」、「Blueprints」内の「ブループリントクラス」をダブルクリックします。

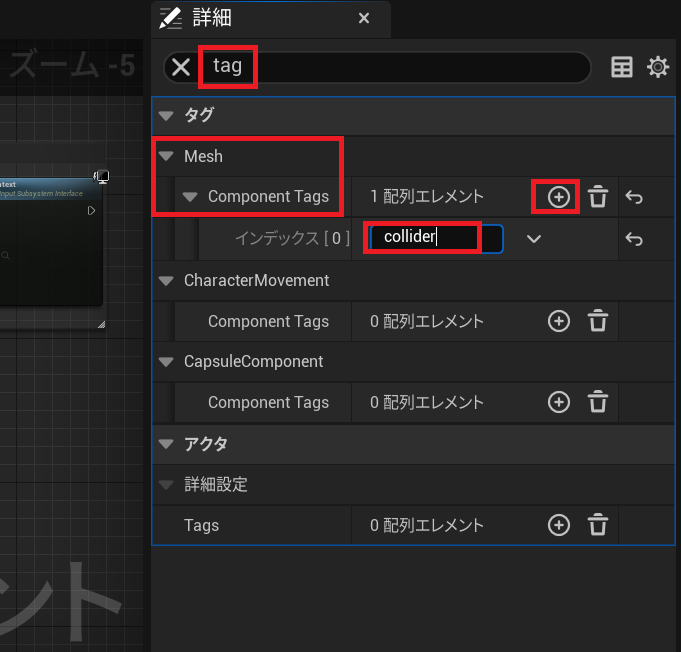
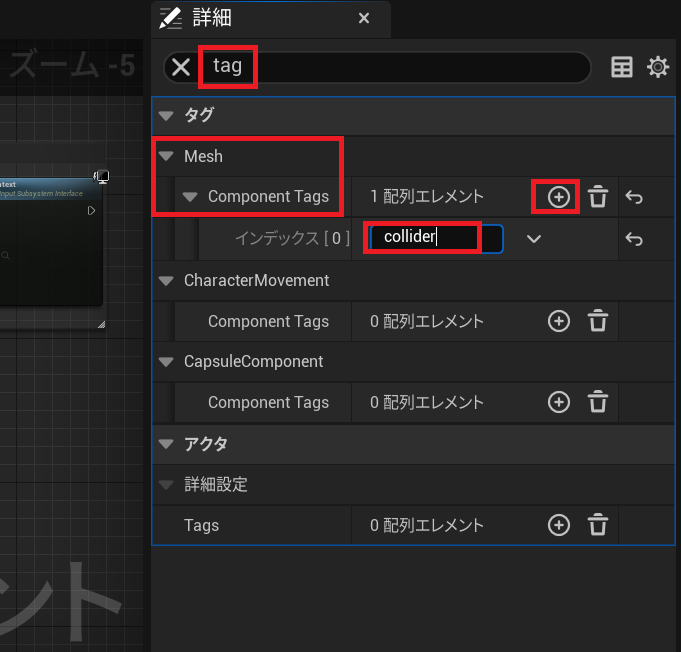
右端の詳細欄で「tag」と検索します。「Mesh」、「Component Tags」の「+」でインデックスを追加して「collider」と入力します。

これでプレイヤーが水に触れると波が立つようになります。
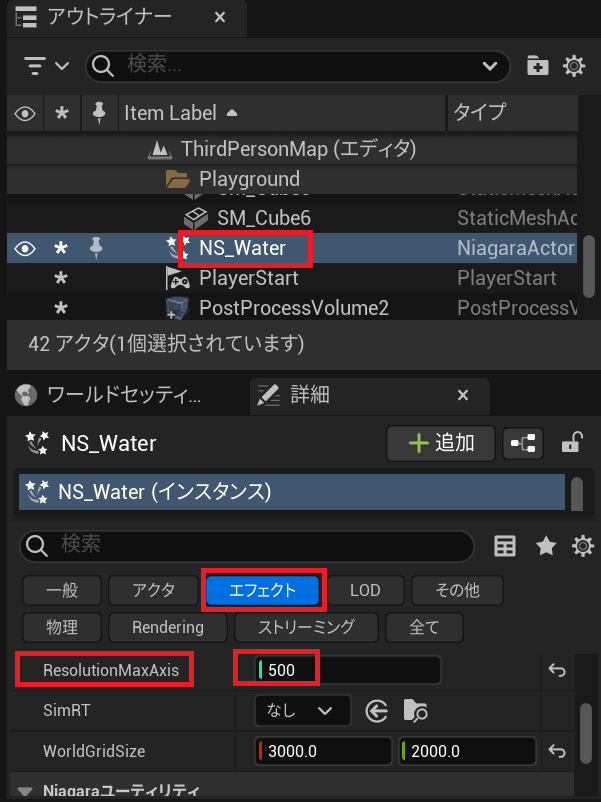
波エフェクトの解像度を上げる場合は、「ResolutionMaxAxis」の数値を大きくします。
「 NS_Water」を選択した状態で「エフェクト」、「ResolutionMaxAxis」を「500」に変更します。

ゲームプレイして確認してみましょう。
Grid 3D FLIP Pool テンプレートで作成
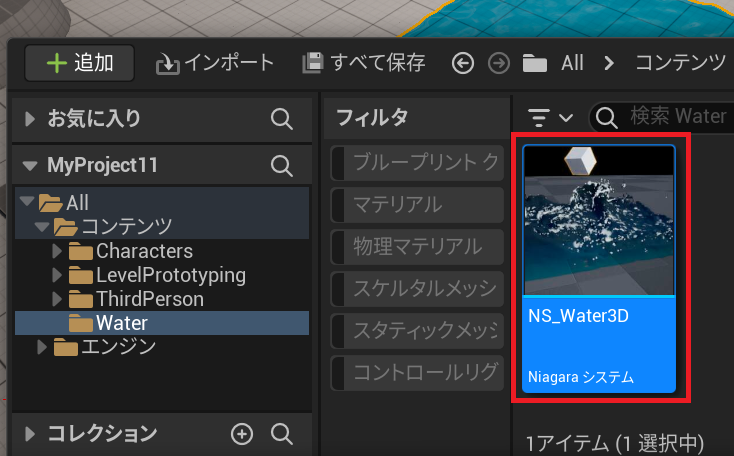
Water フォルダ内で、右クリックして「Niagaraシステム」を選択します。

「テンプレートまたは動作例に基づく新しいシステム」を選択して「次へ」を押してください。

「Grid 3D FLIP Pool 」を選択して「終了」を押してください。

名前は「 NS_Water3D」にしました。

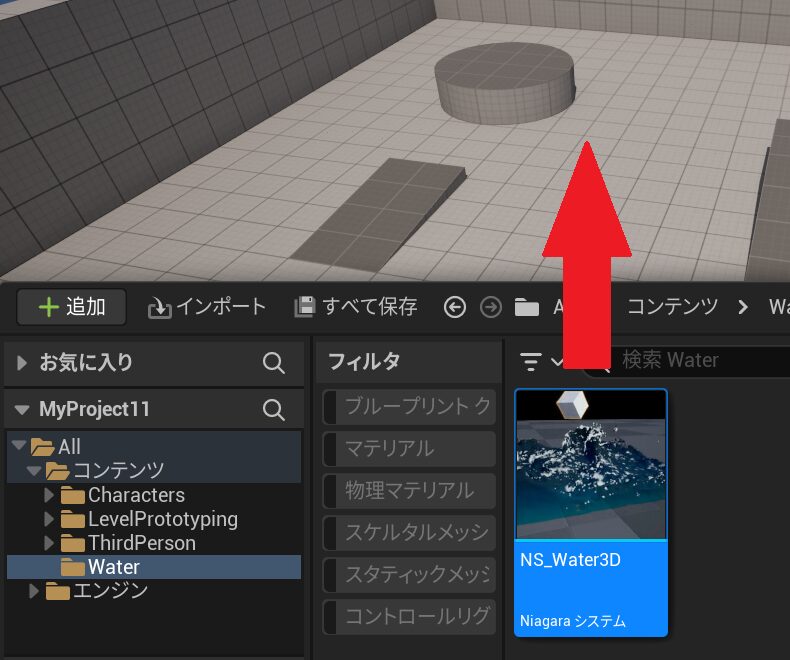
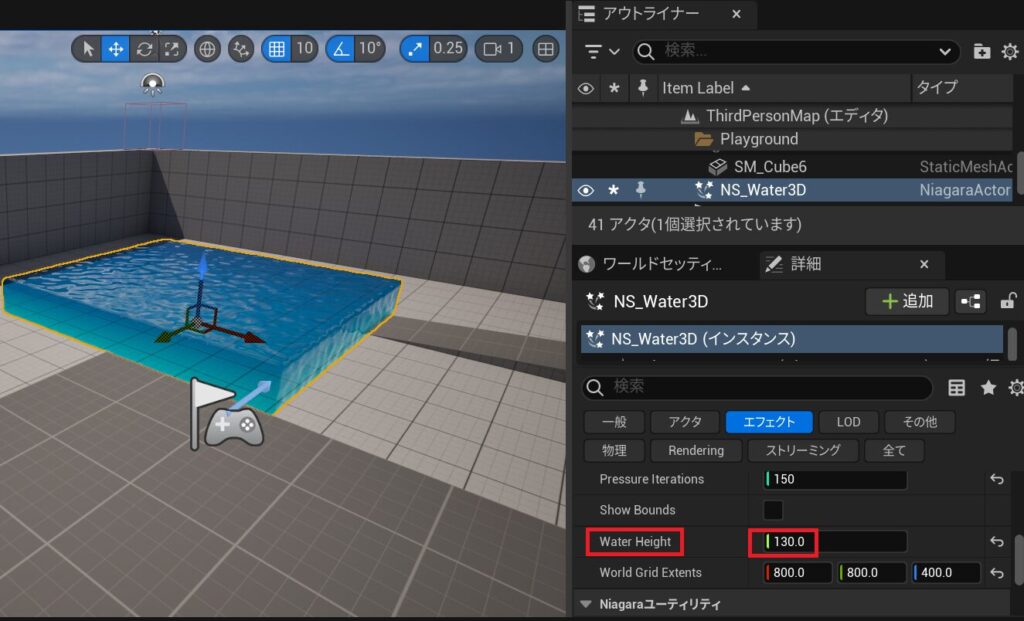
レベルに「 NS_Water3D 」を配置します。

「 NS_Water3D」を選択した状態で、「エフェクト」の「Water Height」を「130」にして高さを調整します。

次にプレイヤーが触れたら波が立つように設定します。
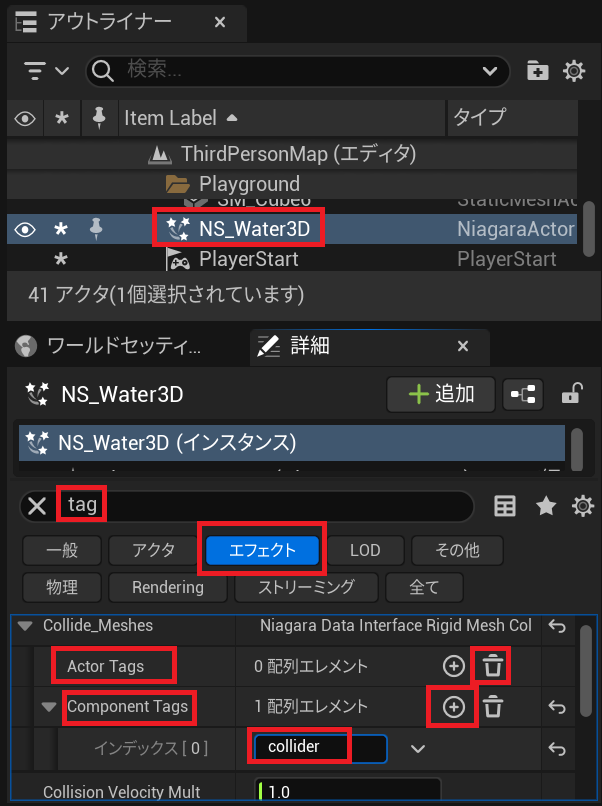
「tag」と検索してください。「Actor Tags」はゴミ箱のボタンを押して削除します。
「Component Tags」は「+」でインデックスを追加して「collider」と入力します。

※「Grid 2D SW Pool テンプレートで作成」項目で既にプレイヤーにタグをつけている場合、プレイヤーのブループリントの設定は必要ありません。
次は「プレイヤー」にタグをつけます。「 ThirdPerson 」、「Blueprints」内の「ブループリントクラス」をダブルクリックします。

右端の詳細欄で「tag」と検索します。「Mesh」、「Component Tags」の「+」でインデックスを追加して「collider」と入力します。

これでプレイヤーが水に触れると波が立つようになります。
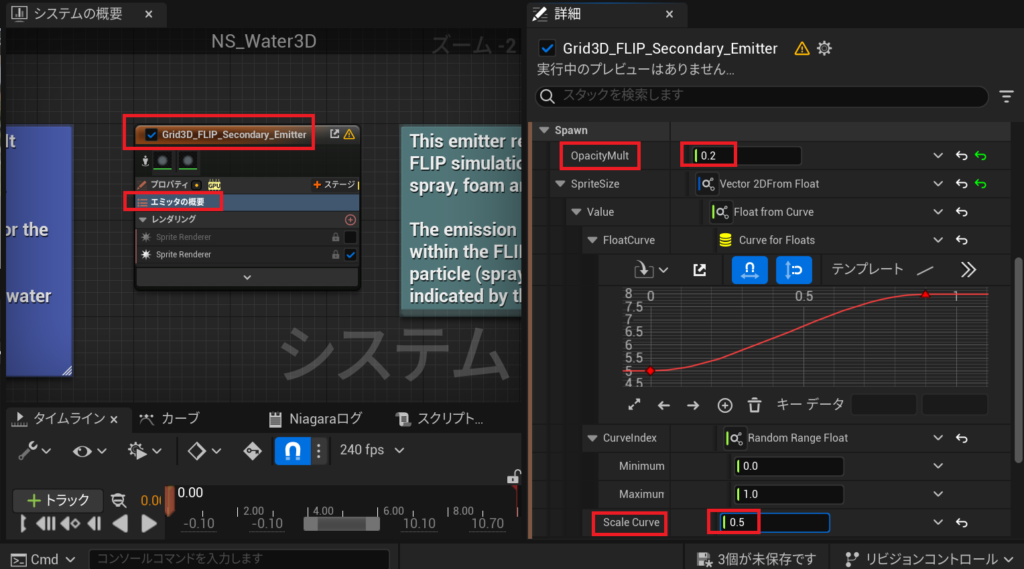
次に白い泡の形状を調整します。「 NS_Water3D」をダブルクリックして編集画面を表示します。

「Grid3D_FLIP_Secondary_Emitter」の「エミッタの概要」を選択します。「OpacityMult」を「0.2」、「Scale Curve」を「0.5」に設定します。
「OpacityMult」を「0.2」に設定すると、放出される粒子は透明度が高くなります。
「Scale Curve」を「0.5」に設定すると、粒子のスケールは時間とともに変化し、半分のサイズに縮小されます。
つまり、透明で小さな粒子がエミッタから放出されることになります。
- OpacityMult:
- 「OpacityMult」は、エミッタから放出される粒子の不透明度を制御するパラメータです。
- 値が1.0より大きい場合、粒子はより不透明になります。値が0.0に近づくと、粒子は透明になります。
- Scale Curve:
- 「Scale Curve」は、エミッタから放出される粒子のスケール(サイズ)を時間とともに変化させるためのカーブです。
- カーブを調整することで、粒子のサイズをアニメーションさせたり、特定の効果を実現したりできます。

ゲームプレイして確認してみましょう。
まとめ
この記事では、Unreal EngineのNiagara Fluidsプラグインを用いてリアルな水の動きをシミュレーションする手順を紹介しました。テンプレートの他のパラメータも調整して、どのように動作が変わるのか試してみてください。
書籍で学びたい方はこちら >> UE5 おすすめ本 3選!初心者必見!








コメント